ShopDreamUp AI ArtDreamUp
Deviation Actions
You want to create some
Titles
Subtitles
Headers
Subheaders
Smaller Headers
Normal text
?

Well, you have options.

 Volia:
Volia: 

















 <- Sexy.
<- Sexy. 
Oh, you must use : : if you're going to type it out without clicking.
:la: makes
The File and Edit Buttons are quite self explanatory.
I hope you found this tutorial useful. 
~Ali ?
Well, you have options.
First, you're going to look at your tool bar that is near the top of your screen. Do you see it? Good.

Note: The red circled things are important.
Then you are going to click the tT Button there. It will hover this menu:
 Volia:
Volia: 
So that's nice. But you want want emphasis sometimes? Like: This kind of emphasis.

Pretty basic..
Since you're so busy shouting at people, you lost count of your llamas in your heard. Darn it.
However, as you find them, you need a list.
(to get out of it, hit return twice without typing anything in. Or clicking space below the listing to the left.. Sometimes it can get finicky.)
Emphasis

Pretty basic..
Since you're so busy shouting at people, you lost count of your llamas in your heard. Darn it.
However, as you find them, you need a list.
Listing and Blockquote
- The first option gives you
- this
- that
- this
- The second option provides numbered counting.
- Like this
- that
- and
- this.
The "" is a blockquote. This is a blockquote. It will appear different on different kinds of skins.
You got dizzy chasing after all those llamas! You need to align your thoughts. awesomeAlignment
Notice this on your tool bar?
Left Alignment
Center Alignment
Right Alignment
Linking
So your fella, username friend sent you something awesome?
You don't want to write out links like deviantart.com/ <that.
You can go like <a wytiwyg="1" h<i="">ref="deviantart.com/">deviantART</a> , and rename them.
The HTML way spazzes in sta.sh, since sta.sh is a WYSIWYG editor. {What you see is what you get}
Note: Leave the 100% alone, or you will end up working with size disgustingly small and get a headache.
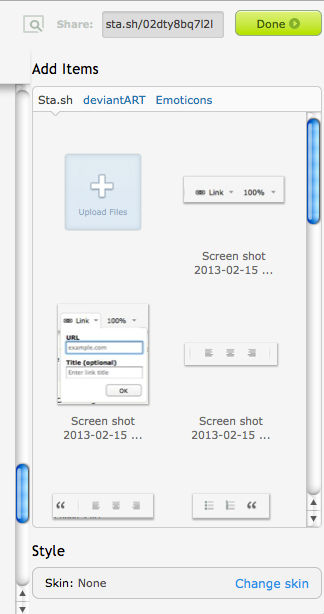
Complex Rich Formatting in Sta.sh Writer
You don't want to write out links like deviantart.com/ <that.
You can go like <a wytiwyg="1" h<i="">ref="deviantart.com/">deviantART</a> , and rename them.
The HTML way spazzes in sta.sh, since sta.sh is a WYSIWYG editor. {What you see is what you get}
write out deviantart.com ..
<a wytiwyg="1" h<i="">
<a wytiwyg="1" h<i="">Click the button called Link> 

This will appear. Fill it out and press OK.
And you get: This instead of deviantart.com.
You must fill in the Title (optional) to rename the link.


This will appear. Fill it out and press OK.
And you get: This instead of deviantart.com.
You must fill in the Title (optional) to rename the link.
Note: Leave the 100% alone, or you will end up working with size disgustingly small and get a headache.
Complex Rich Formatting in Sta.sh Writer
The Add Items Panel
More Panels: the deviantART Panel

You can search dA for thumbs + your gallery + your faves!
You can resize and draw all over the thumbs as well.
Useful for creating features.
However, this isn't a how to make features tutorial.
I suggest you check
How to make a great Journal feature out.
miontre rocks!
Oh quick tip: : devusernamehere : (without the spaces) links to groups + deviants.
You can also use :iconusernamehere :
 hq
hq
 username
username
:iconhq: :devhq:
:iconusername: :devusername:

The Emoticons Panel

You can search dA for thumbs + your gallery + your faves!
You can resize and draw all over the thumbs as well.
Useful for creating features.
However, this isn't a how to make features tutorial.
I suggest you check
How to make a great Journal feature out.
miontre rocks!
Oh quick tip: : devusernamehere : (without the spaces) links to groups + deviants.
You can also use :iconusernamehere :
:iconhq: :devhq:
:iconusername: :devusername:
The Emoticons Panel
Click or drag them. Have fun with it. You can also search for emoticons in the search bar.
Get the expressions going! Whee. Oh, you must use : : if you're going to type it out without clicking.
:la: makes
Sharing+ Extra Options
Sharing that link allows someone else to view your sta.sh article.
Unchecking the Always Add Full Size Images is useful. Thumbs show up as size ugly huge if that is checked.
Switch to HTML mode removes the rich text effect. Which doesn't allow you to use any of the things I just said, but allows for more controlled formatting if you're amazing at coding.
Switch to HTML mode removes the rich text effect. Which doesn't allow you to use any of the things I just said, but allows for more controlled formatting if you're amazing at coding.
The File and Edit Buttons are quite self explanatory.
Wolf Appreciation Feature
Hi all! I hope you have been well! I am trying to become more active again and wanted to kick that off with a feature of one of my favorite animals, the stunning wolf. What a majestic creature we need to protect! Hope you've all been well! Tell me how your life has been!! Missed this community!
Deviously Inspired VIII
DEVIOUSLY INSPIRED VIIIThis article series aims to inspire and motivate.
:note: Notes:
My bad for the leave, life has gotten in the way but I am going to try and revamp the article series and stay consistent.
We are looking for volunteers! Please let me know if you want to write articles for DeviantHeart!!
Please consider leaving a :+fav:, so this can reach more deviants. :heart:
Quote & Discussion Question Hakuna-matata" is a Swahili language phrase from East Africa, meaning "no trouble" or "no problems".
I think this quote is important for artists, as sometimes the blank page can be quite imposing. We grow by trying, practicing,
Made two tools for artists!
Hi homies!
I haven't been on here that often because of college/life. I've also been working on this project which requires a lot of troubleshooting.
I do hope to check in here more often though because I really miss the community.
I made a website for artist tutorials since it's easier than posting to DA/Tumblr and I can style it as I want to.
The URL is https://artres.xyz !
On that website, I made an idea generator and a visual reference board generator!
https://artres.xyz/ideas & https://artres.xyz/references
Example of the output from the idea generator:
HUMAN CHARACTER: This person is a androgynous baby that is compact in si
Artist Tutorial Feature
I asked in a forum thread a while back for tutorials!
Here's great resources from our community!
:bigthumb168856386:
:bigthumb696954078:
:bigthumb715500292:
:bigthumb680530430:
:bigthumb685099774:
:bigthumb526413394:
:bigthumb413891139:
:bigthumb723003653:
:bigthumb593124599:
:bigthumb573790885:
:bigthumb609962395:
:bigthumb605737392:
:bigthumb640912095:
:bigthumb634972954:
:bigthumb508679361:
:bigthumb601666421:
:bigthumb682598281:
:bigthumb631027178:
:bigthumb595561873:
:bigthumb719553647:
:bigthumb616065775:
:bigthumb711390336:
:heart:
How have you guys been?
Featured in Groups
© 2013 - 2024 Astrikos
Comments101
Join the community to add your comment. Already a deviant? Log In
Hi! I'm just having some trouble downloading a Sta.sh file, I click download and it juts opens the Sta.sh page in a new tab, not downloading it, help? xD